Создание модальных окон на сайтах ucoz
Что собою представляют модальные окна можно посмотреть здесь.В Сети сейчас много материала по данной тематике, но наиболее удачным и доступным для любителей сайтостроения, на мой взгляд, являются работы Евгения Попова, в частности, его видеоурок. Здесь же будет сделана попытка интерпретировать уже имеющиеся результаты по созданию модальных окон применительно к сайтам в системе ucoz.
1. Готовим необходимый материал
Для правильного отображения модальных окон необходимо проверить включение поддержки сценариев "JavaScript" в используемом вами браузере. Как включить "JavaScript" в браузерах "Opera", "Internet Explorer" и "Mozilla Firefox" можно посмотреть здесь.Прежде всего, для размещения в модальных окнах необходимо подготовить соответствующий вашим целям материал: им м.б. картинки или фотографии, или видеоролики, или текст. Изображения необходимо иметь в двух вариантах - большого и малого размеров. В нашем примере малые изображения имеют ширину 200px, а большие 600px (естественно, размеры можно корректировать). Изменить размеры имющихся изображений можно с помощью специальных программ ACDSee Photo Manager, Adobe Photoshop и др.
Видеоролики в модальные окна можно вставлять как свои, так и из Сети, используя для этой цели "Файловый менеджер" или функции "Загрузить видео" или "Подключить видео" раздела "Мультимедиа" админбара сайта ucoz. Загрузить свои ролики на сайт можно так же с помощью программ или сервисов YouTube, RuTube и др., а сторонние - из Сети, скопировав их код.
Для размещения текста (в т.ч. и с изображениями) в модальном окне необходимо подготовить отдельный HTML-файл с необходимым текстом.
Здесь же мы пока будем использовать подготовленные нами материалы. Для этого скачайте архив с материалом и рабочими файлами, которые также будут необходимы в процессе нашей работы.
Распакуйте архив в отдельную папку. Открыв эту папку с названием "dopmat" вы увидите папки "code", "fancybox", "images".
В папке "code" содержатся файлы html текста и примера (файл index.html - это полностью готовый файл, открыв который в браузере, вы сможете увидеть все варианты окон в работе, а файл content.html - это тот файл с текстом, о котором говорилось ранее). В этой же папке файлы txt - шаблоны для вставки текста, видео и изображений . Папка "fancybox" содержит все "яваскрипты", картинки и таблицу стилей, а папка "images" - изображения для модальных окон, каждое в двух вариантах, как говорилось ранее.
Подготовка рабочего материала закончена, переходим к основной работе.
2. Подключение элементов к сайту.
В "Файловом менеджере" сайта ucoz содержимое папки "fancybox" копируем в создаваемую одноименную корневую папку сайта. Содержимое папок "images" и "code" копируем в соответствущие создаваемые папки.
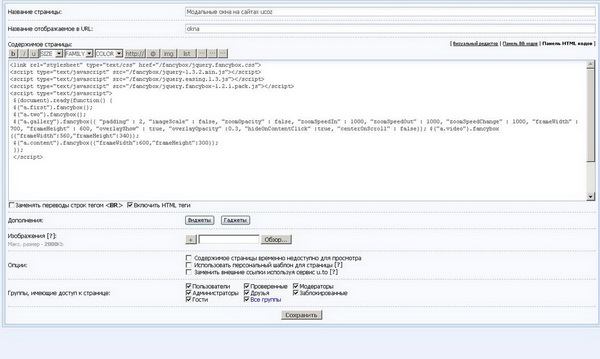
Открываем в редакторе страницу сайта, в которой будем монтировать модальные окна и вставляем следующий код:
|
<link rel="stylesheet" type="text/css" href="/fancybox/jquery.fancybox.css"> |
Разные элементы выделены отдельными цветами. Первая строка - это подключение таблицы стилей.
Три последующие - это "яваскрипты".
Далее идёт скрипт управления элементами, которые мы будем монтировать, а именно:
1) одиночная картинка $("a.first")...,
2) группа изображений $("a.two")...,
3) группа плавно увеличивающихся изображений $("a.gallery")...,
4) видео $("a.video")...,
5) текст $("a.content")... .
Изменяемые настройки этого плагина:
- padding — отступ каждого элемента от края окна;
- imageScale — при значении true (по умолчанию) контент масштабируются по размеру окна, т.о. содержимое окна не выходит за рамки в окне браузера; если значение false — окно вытягивается по размеру контента и может выходить за рамки окна браузера;
- zoomOpacity — изменение прозрачности контента во время анимации; при true прозрачность задается от 0 до 1, при false (по умолчанию) - контент является не прозрачным;
- zoomSpeedIn — скорость увеличения размеров контента, указывается в миллисекундах;
- zoomSpeedOut — скорость уменьшения контента, указывается в миллисекундах;
- zoomSpeedChange — время смены контента, указывается в миллисекундах;
- frameWidth — ширина окна, указывается в пикселях (по умолчанию 425px);
- frameHeight — высота окна, указывается в пикселях (по умолчанию 355px);
- overlayShow — если true (по умолчанию), то страница под всплывающим окном затеняется цветом, указанным в jquery.fancybox.css (см. div#fancy_overlay -> background-color: #666;); false — запрещает затенение;
- overlayOpacity — прозрачность затенения от 0 до 1 (по умолчанию 0.3);
- hideOnContentClick — при значении true модальное окно закрывается при клике мышкой в любом месте вне навигации модального окна (по умолчанию), при false — модальное окно не реагирует на клики мышки вне навигации;
- centerOnScroll — при значении true — модальное окно выводится всегда в центре окна браузера, при false — модальное окно прокручивается вместе с остальным содержимым страницы (по умолчанию).
Одиночное изображение в модальном окне.
В редакторе страницы сайта в месте размещения модального окна вставляем следующий код:
|
<div align="center"> |
Выделенный текст заменяем своим.
Вот что у нас получилось:
Идём дальше...
Серия изображений.
1] Для показа нескольких изображений в модальных окнах используем этот код:
<div align="center"> |
Копируем этот код, вставляем точно также, как и в одиночном варианте. Вот что получаем в итоге:
Рассмотрим второй вариант просмотра групповых изображений в модальных окнах
2] Для показа нескольких плавно увеличивающихся изображений в модальных окнах используем вот этот код:
<div align="center"> |
Как вы заметили, коды первого и второго варианта групповых изображений отличаются только классами: в первом случае он "two", во втором - "gallery"
Копируем этот код, вставляем точно также, как и в первом варианте. И вот что получаем в итоге:



Видеоролик в модальном окне
Для вставки видеоролика в модальное окно используем этот код:
|
<div align="center"> |
И, как прежде, выделенное маркером - это переменные составляющие.
Смотрим результат:
В архиве, который вы скачали ранее есть папка "parameters.txt", в которой представлены различные настройки для строки
$("a.video").fancybox({"frameWidth":560,"frameHeight":345}); Она у нас вверху, помните? Можно эти настройки менять, но двух основных, а именно - ширина и высота, вполне хватит.
Текст в модальном окне
Наконец, рассмотрим размещение текста в модальных окнах. Для этого применим следующий код:
|
<p align="center"><a class="content" href="/content.html">Пример размещения контента в модальном окне</a></p> |
"content.html" - это, как говорилось выше, самостоятельный, заблаговременно подготовленный HTML-файл, который загружается на ваш сайт, а ссылку на него прописываете в данном коде.
Получается следующее:
Пример размещения текста в модальном окне
Размер окна регулируем в строке
$("a.content").fancybox({"frameWidth":600,"frameHeight":300});
Итог нашей с вами работы.
Вот и всё. Удачи вам!
Источники: [1] [2] [3] [4] [5] и др.